Reactjs Development Services
UK’s Top ReactJS Web Development Services at Your Doorstep!
Meet your futuristic and dynamic application with top-notch ReactJS development services. TEQTOP's expertise includes the ability to deliver the most sophisticated and challenging ReactJS Development services. Our team of highly qualified and experienced ReactJS developers creates immersive experiences for your end customers by using cutting-edge solutions like PWA - Progressive Web Apps, SPA - Single Page Apps, Static Site Generation, and others. Looking into the many open-source JavaScript libraries, we provide customized ReactJs services for synchronizing without refreshing pages, quickly handling data updates, and integrating existing systems with React.
What is ReactJS?
ReactJS is a JavaScript component framework for building online and application user interfaces. Jordan Walke developed it in 2011. It gives coders tools for developing reusable and easily integrable UI components that reduce development time and provide a responsive user interface for websites, app, and mobile app.


Why is ReactJS so popular among businesses?
React is a JavaScript library that allows large-scale web applications to be built. ReactJS aids the development of a fast, scalable, performance-oriented single-page application by providing reusable Ul components and hot reloading features, which influences businesses to a great extent.
Advantages that ReactJS Covers

With reusable UI components, you can develop faster.

Performance Driven by Quick Rendering and Highly Flexible and Scalable

To work with the DOM, use JSX.

Any architecture, including MVC, MVP, and MVVM, can be used.

For a better user experience, use Virtual DOM (VDOM).
OUR RESULT-DRIVEN REACTJS DEVELOPMENT SERVICES
We specialize in delivering standout web application development solutions through a comprehensive suite of ReactJS services.

UI/UX Design Powered by ReactJS
Our skilled ReactJS developers harness the full potential of this JavaScript library to craft visually appealing and user-centric designs for both mobile and web applications. Expect an elegant web interface with top-notch user experience.

Tailored ReactJS Development
At TEQTOP, we build custom online and mobile applications designed specifically around your business requirements. By focusing on unique functionalities, we've earned a reputation as a trusted provider of customized ReactJS web app solutions.

ReactJS Plugin Development
We create custom plugins, extensions, and add-ons to extend your application’s capabilities. With our expertise, you can enrich the functionality of your web or mobile app with seamless feature integrations.

ReactJS Web App Development
Our developers are proficient in building high-performing, SEO-optimized, and dynamic web applications using ReactJS. With a focus on usability and speed, we offer reliable web solutions customized to your business goals.

ReactJS Migration Services
A smooth migration to ReactJS requires experienced hands. Our team ensures a hassle-free transition from your current platform to ReactJS without affecting your existing workflows or business operations.

ReactJS Support & Maintenance
As a leading service provider, we offer ongoing support and maintenance for ReactJS applications. Our team ensures your application stays updated, secure, and fully optimized for performance.
Features of React JS Development Services
JSX (Java Standard Edition)
If you've been reading about ReactJS, you've probably come across this term. The JavaScript Extension, or JSX, is a ReactJS extension that lets you write HTML-like Javascript. HelloWorld's Render () method, which appears to be HTML, is actually JSX. It's a simple JavaScript that allows you to quote HTML and render subcomponents using the semantics of HTML tags.
Component Compilation
React JS is made up of components, which are tiny reusable parts. Small components are shaped and assembled to form more significant details. But, regardless of their scale, all of the components are available? No matter how little, the React component is still a plain-old JavaScript feature.
One-way Flow Data Linking
A parent element in ReactJS sends a single set of static values to a component renderer via attributes in its HTML elements. A mechanism known as "properties flow down; actions flow up" is also used, which prevents a component from directly modifying any properties. It just makes a call-back function with the assistance of which you can change them.
Virtual DOM
When web programs are modified, virtual DOM is used as a representation of the original DOM object. Once the Ul is fully displayed to the virtual DOM, it recognizes the actual changes and assists the real DOM in updating them.
Make a statement
Some elements are subject to change throughout the application. Hence React JS recommends keeping them all in one place. This job is known as State in React Applications. Codifying single-page web apps has never been easier, as you can immediately identify the pieces of the online application that can be changed.
Our Expertise In Action
At TEQTOP, our skilled team excels in ReactJS which is one of the most widely used JavaScript libraries for building highly interactive and responsive applications.
Secure Web Applications
We prioritize end-to-end security by safeguarding user data, code, servers, and every layer of your React-powered web application.
Building Scalable Solutions
With deep knowledge of the React ecosystem, we design and develop scalable applications using the latest tools, methodologies, and best practices.
Seamless Third-Party Integrations
We offer comprehensive third-party plugin and service integrations, enabling robust and flexible API-driven web application development using ReactJS.
Progressive Web Applications (PWAs)
Combining the strengths of PWAs and React, we deliver apps that offer enhanced performance, offline functionality, and a seamless user experience across all devices.
Comprehensive ReactJS Development Process
TEQTOP's React Development Team is aware of your tight deadlines and works at breakneck speed to transform your company concepts into reality. Nothing is too complicated for us.
Consultation on Business
Enroll in a short business consultation through phone, Skype, or email, and one of our specialists will contact you to talk about your needs.
Analyze The Project
Provide specific details about your requirements and project objectives. Our experts will examine the scope of your project and create a transparent blueprint for it.
Start-up Of The Project
Discuss cost structures, establish project goals, and create cost and time benchmarks. Watch as our team gets to work on your project.
Delivery and Execution
Let's now work with a group of seasoned ReactJS developers led by a Project Manager. With best-in-class built, you can watch your ideas take shape.
Why Choose TEQTOP?
TEQTOP is a trusted name in ReactJS development, recognized for delivering modern business solutions that align with the latest industry standards and best practices. Here’s why we’re the right fit for your ReactJS app development needs:
Customer-Centric Approach
We utilize the latest technologies and frameworks to deliver innovative, secure, scalable, and user-friendly solutions tailored to your business goals.
Modern UI/UX Design
Our applications feature sleek and intuitive user interfaces, enhancing the user experience and boosting lead conversion through visually appealing design.
Superior Speed & Performance
Experience lightning-fast performance and reduced load times that not only improve user satisfaction but also positively impact SEO and conversion rates.
Top-Notch Security and Scalability
We implement cutting-edge encryption techniques and robust security plugins to safeguard your application from evolving threats while ensuring it scales effortlessly as your business grows.
Round-the-Clock Client Support
As a global service provider, we offer 24/7 support and accommodate your preferred time zone to ensure smooth communication and issue resolution.
Agile Development Methodology
Our cross-functional team embraces Agile practices to foster collaboration, flexibility, and faster delivery of high-quality software solutions.
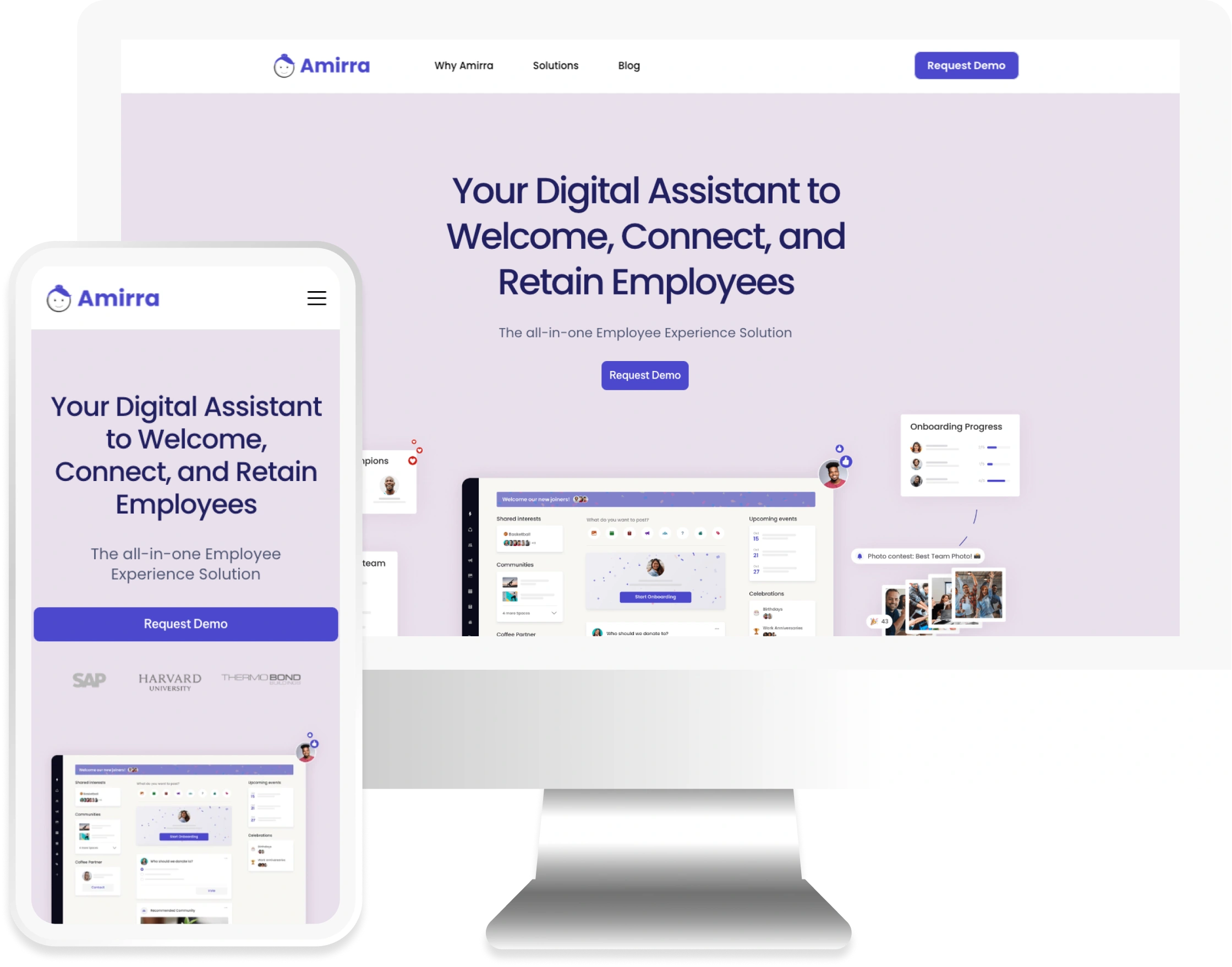
Our React Portfolio
View All
Facetouchup

Golden Beam Pockets